How to create Google Maps API Key
In order to embed a Google Map on your website, you’ll need to integrate a “Google Maps Javascript API Key” into your site. This is done through the Google Console and by pasting the API key into our Line Shortcodes settings.
Getting an API key is not complicated and just requires a couple of minutes of your time. In the process, you will need to create a billing account or use credentials of already existing one, which will be used for payment, in case you exceed your limits. So be prepared to have your billing data with you. Following 3 steps, described below, you will get your API key.
Step 1 – Create your project
- To start the procedure, go to Google Maps Platform

- Press “Get Started” button and in the appeared window tick all three types of products. Press Continue.

- In the updated window, choose Select a project and enter project name in the box below. Then click Next.

Step 2 – Create a billing account
- In the updated window, click Create Billing Account.

Create a name for you billing project and press Continue. Fill in the appeared form with your contact data and payment information and click Next.
Step 3 – Get your API key
- In the appeared window, you will be offered to enable your APIs. Press Next.

You will see a new window with your API key in the box. Save the key to be able to use it and press Done.
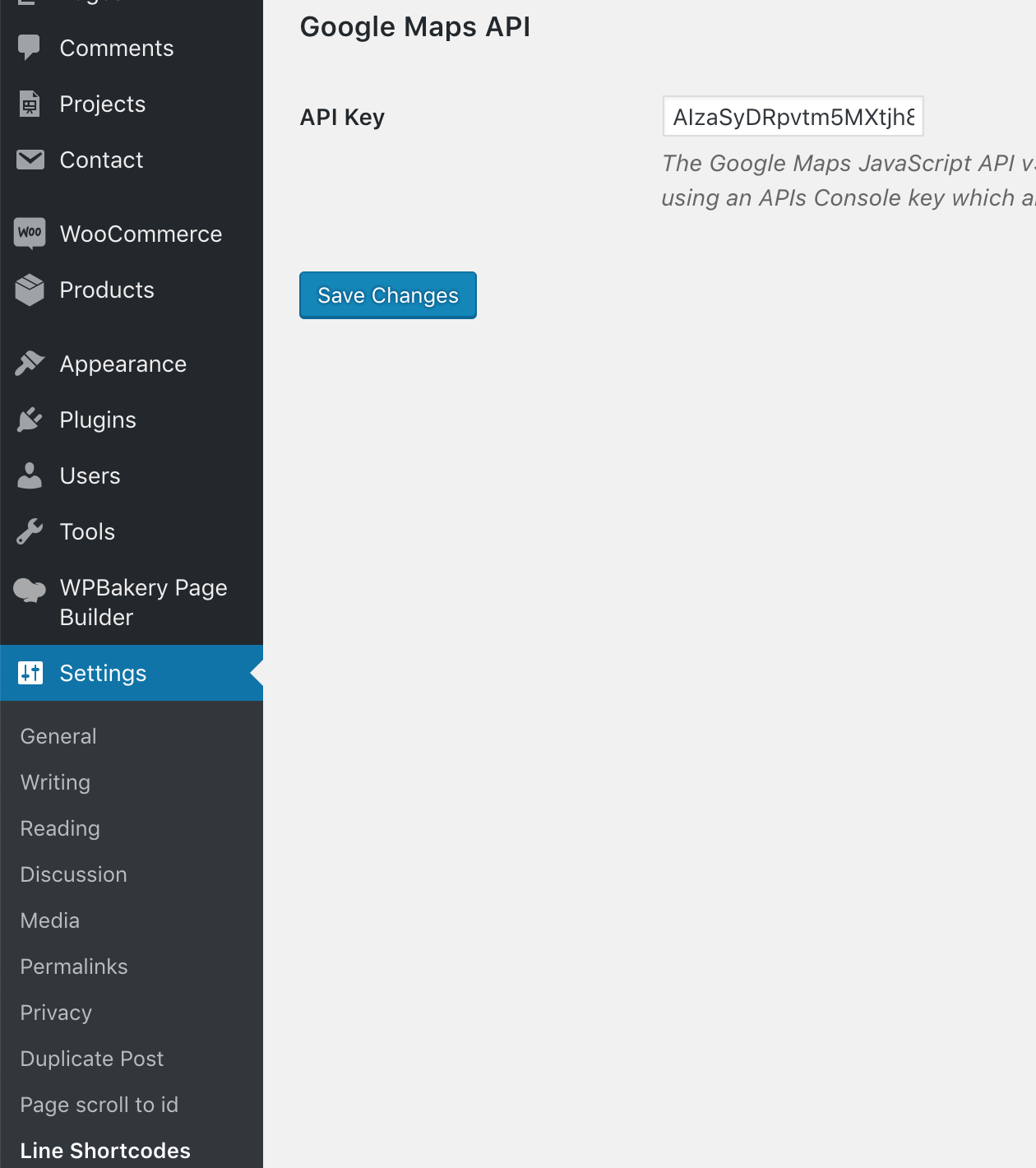
All you need to do is copy-paste the key to the plugin settings page. Please go to Settings => Line Shortcodes then paste your created API Key into the text field.